AWSのアカウントをこの間取りました。無料期間が登録から1年間毎月規定値まで無料っぽいのでこれはなんかテストで使いたいなぁと思っておりました。さすがにサーバーを移動させるのはしんどいので、画像だけS3から表示させてみることにしました。S3って何って人はこちらを見れば何となく分かると思います。
INDEX
流れ
・S3の設定
・AWSSDKのアクセスキー、シークレットキー取得
・WordPressプラグイン絡新婦を取得
・WordPressプラグイン絡新婦の設定
ステップは4つです。あんまり難しくないです。なるべくサムネイルつけて記事書いていきます。
S3バケットを作成
とりあえずアカウントは取ってる前提で話を進めていきます。ログインして、サービスがずらーって並んだコンソール的な画面が出てきます。Storage & Content DeliveryからS3を選びます。
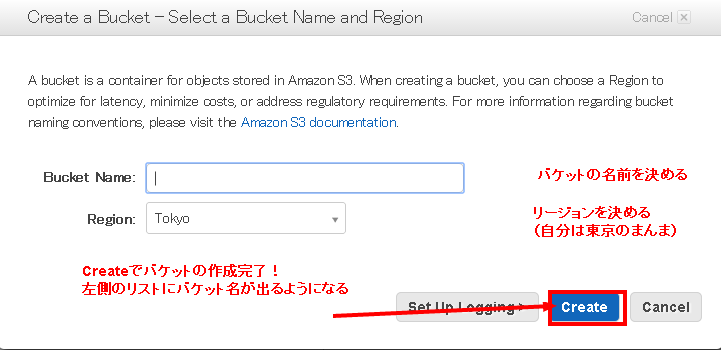
バケット作成手順
S3を選択
CreateBucketを選択
Createで作成完了
バケット命名ルール
バケットっていうのは、オブジェクトを入れとくバケツだと解釈してます。サーバーのルート以下のフォルダみたいな解釈でも良いような気がします。もしかしたら勘違いしてる可能性があるので、気になる人は調べてみて下さい。で、このバケットには命名のルールというのがあります。
- バケット名は3~63 文字以内
- バケット名は、1 つのラベルまたは一連の複数のラベルとして指定
- 隣り合うラベルは単一のピリオドで区切る
- 小文字の英文字、数字、およびハイフン(-)を含めることが可能
- 各ラベルの先頭および末尾は、小文字の英文字または数字にする
- バケット名は、IP アドレスの形式で指定ができない
この決まりがあるの知らなくてバケット名の指定ができなくて一瞬焦りましたが、決まりを守れば普通に指定することができます。
- wp.update.data
- wpupdatedata
- wpdata.1
例としてこんな感じで指定します。
バケットの設定
バケット作成後にプロパティの設定をします。こっちも手順を列挙する的な手法にしたいと思います。
- バケット名を右クリックしてPropertiesを選択
- 右フレームにプロパティ一覧が表示される
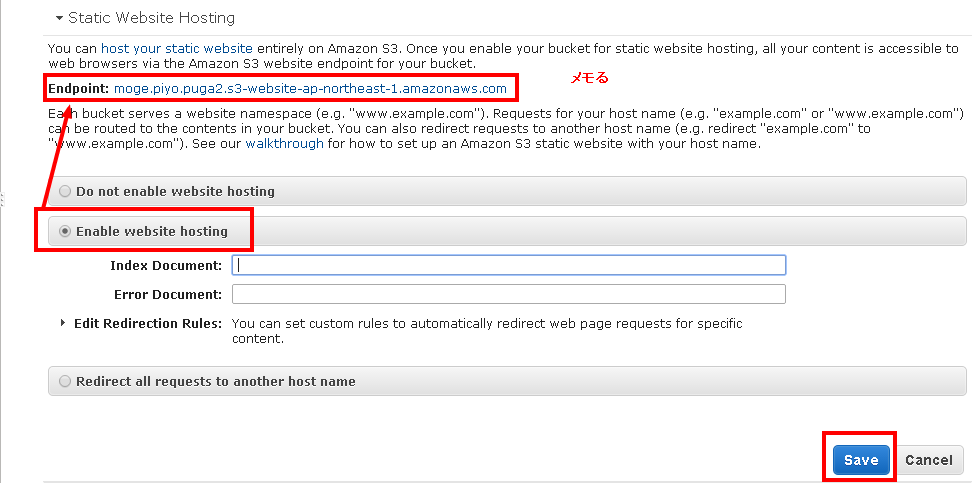
- Static Website Hostingを選択後にEnable website hostingを選択
- Endpointが表示されるのでメモる
- index documentとErrorDocumentを設定(index.html,404.htmlみたいな感じでいい)
- saveを押すと設定完了
バケット設定画面キャプチャ
バケット名を右クリックしてPropertiesを選択
Static Website Hostingを選択後にEnable website hostingを選択した後
これでバケットの設定は完了です。
AWS SDKのアクセスキーとシークレットキーを取得
AWS SDKはamazonが提供しているAPIです。コレを扱う為にはアクセスキーとシークレットキーを認証させないとダメなので、この手順が必要になります。
- ここに移動
- アカウントをプルダウン後に認証情報をクリック
- ポップアップを×で閉じる
- Accecess Keysを展開
- Create New Access Keyを押すとキーの取得ができる
キーの取得部分の画面キャプチャ
アカウントをプルダウン後に認証情報をクリック
Accecess Keysを展開後
絡新婦の取得と設定
WordPressプラグイン絡新婦を取得します。これは多分、WordPressのメディアアップロードにアップした画像をS3のバケットに放り込んでくれるツールだと思われます。僕のバケットにはwp-content/uploads/..という風にフォルダができていて画像が入ってるので多分そうなんだと思います。ちなみに絡新婦の読み方はじょろうぐもで、妖怪の一種で美しい女に化ける事ができるそうです。話がそれましたが設定方法を書いていきます。
- WordPressの管理画面へログイン
- プラグインの新規追加からNephila clavataってプラグインを検索
- 取得したアクセスキーとシークレットアクセスキーを入れてバケットに設定したリージョンを選択
- 情報が正しければS3バケットとS3のURLを追加で入力が可能になる
- S3のURLはさっき控えたエンドポイント
変更を保存すれば、画像の読込先がS3の方に書き換わります。これでサーバーの負荷がすこーし軽減されるかもしれませんね!