
コンテンツの見せ方を変えたいなぁと思ってるんですけど、あれこれやろうとすると、もうテーマごと変えなきゃ駄目じゃんって話になってくるんですよ。だから、テーマ作るかーってなるんですけど、レイアウト、デザイン、コーディングという自分にとって面倒な作業もやらないとダメなので、なんとかこの辺軽減する為にCSSを楽になんとかする方法がないか考えてました。結果としてはCSSフレームワークを使おうってなったんですけども。
CSSフレームワーク
パーツやレイアウト等が予め作ってあるCSSのファイルです。使いたいパーツをclassやid属性で指定して要素に引っ付ければ、自分で設計しなくても、カッコイイパーツがつけれちゃいます。一般的機能を持つ共通コードがCSSで、それにid名やclass名を分かりやすい名前でつけるのでフレームワークって言われるんでしょうね。たぶん。
CSSフレームワークの色々
コードを全部提供してくれるものとか、選択したコードを提供してくれるものとか、多種多様な感じに見えるようで実は、どれもそこまで変わらない気がしました。が、それはあくまで僕個人の結論です。なのでやっぱりここはいろんな人が話題にしてるTwitterBootstrapが無難なので、これを使おうかなと思ってます。
TwitterBootstrapを使って自由に配置できるWebサービス
こんなんあればいーよなぁと思ったら、案外あってびっくりしました。いちいち公式のパーツのサンプルコード見ながらコーディングするの面倒臭いと思ってたんですよ。しかもタダです。無料です。実際レイアウトを目で見ながら好きに配置できるので、気に入らなかった時とかに、またコード調べなおしてHTML書いてclass振ってとかやらなくていいんです。
LayoutIt
そのサービスの名前はLayoutItです。かなりSNSで拡散されてるので、既出だよって思われる人も居るかも知れませんが、このサービスは良いなぁと思いました。easleってのも気になったんですが、どうやらサービスがEasel Is Shutting Downなようなので、今は使えないようです。10月一杯は使えたっぽいのですが・・・
後はjetstrapってのもあるのですが、マニーがかかる感じなのでやめました。
というわけでタダのLayoutItにしました。タダなので。
使い方
TwitterBootstrapの3系か2系かを選ぶ事が出来ます。白いボタンを押したら3系の管理画面へ青いボタンを押したら、2系の管理画面へ飛ぶことが出来ます。ダウンロードには会員登録が必要なので、予め済ましておきましょう。管理画面の右上のRegisterってシアン色のボタンから会員登録が可能です。
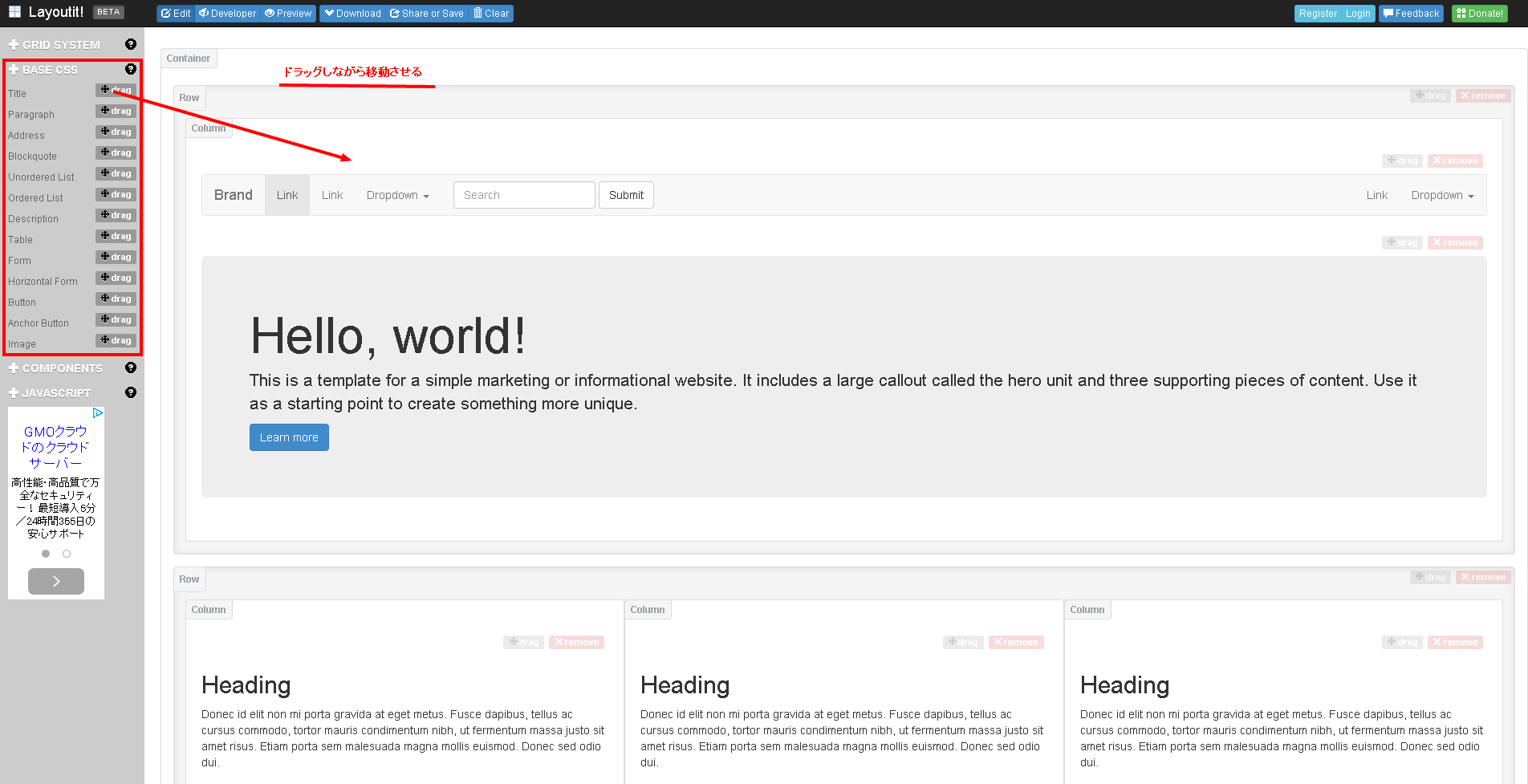
管理画面

配置の仕方は左のメニューから、欲しい部品を選択して、ドラッグして右の画面へ貼り付けるだけです。
+マークをクリックすると、部品のリストが開閉します。
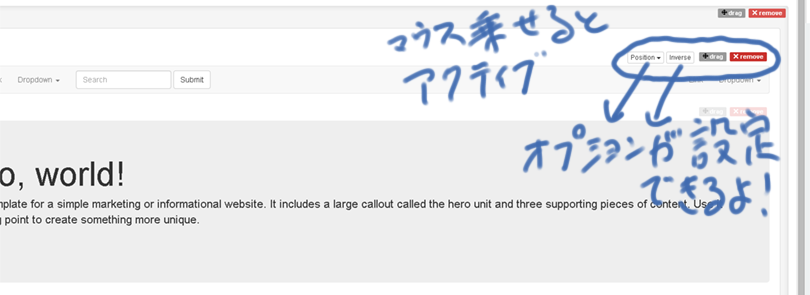
部品のオプションの設定

移動させた部品にマウスを当てると、くっきりとメニューが表示されます。
削除と移動とオプションの設定ができます。ナビの色変えたり場所整えたりはオプションで出来ます。
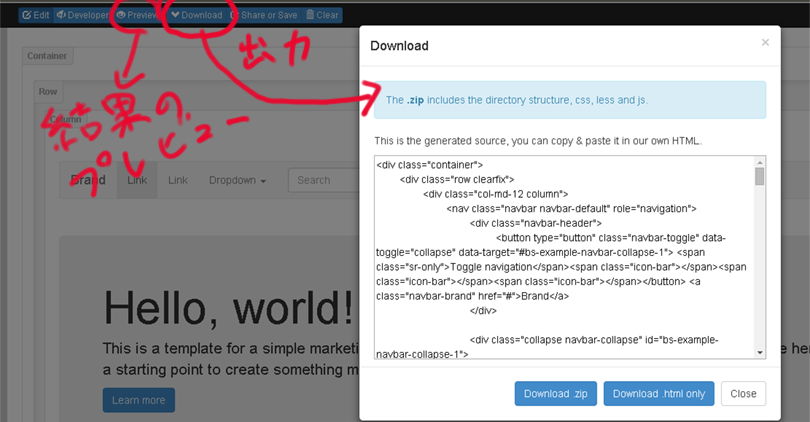
書き出し

配置が済んだら、DownLoadを押します。この時会員登録してないと会員登録させられて面倒なので、予めやっておきましょう。そうすると、ポップアップウィンドウに配置した通りのHTMLが出力されて、ZIPで落とすかHTMLだけ落とすかどうか聴かれるので、好きな方をクリックしてダウンロードするなりコピペするなりします。ちなみにDownLoadの隣は、プレビューボタンです。初心者でも簡単にTwitterBootstrapが扱う事ができるので、おすすめです。


コメントを残す