以前、爆速でLaravelエンジニアになる方法みたいな記事を出して、がっつりBreezeでLaravel導入の記事を書きました。
👉️ マジで爆速!Laravelエンジニアになる方法はこれしかない(無料)
そうそう爆速でエンジニアを目指せるそんな記事です。
ただ、Laravel12以降、Breezeの立ち位置は、
Laravel の UI 入門として機能は残されているものの、新規開発向けの選択肢としては一歩引いた立ち位置に変わりました。
実運用を見据えた拡張性や DX を考慮すると、Laravel12 以降は Livewire Kit(Blade 派)か Inertia Kit(SPA 派)が推奨されています。
Breeze も学習用としては維持されますが、新規開発の第一候補ではなくなった、という位置づけです。
本記事では、Laravel 12 環境で Livewire を使った開発を
- なぜ今 Livewire なのか?
- どうやって始めるのか?
- どんな書き方をするのか?
という観点で記述していきます。
Todoリストを動かしながら「LaravelっぽくSPA感出す方法」を
JavaScript 0 行で実感していきましょう ✨
👉️ 実際にレガシーシステムをLaravel12に移行した話 → Laravel6→12 負債博物館を現代基盤へ移行してみた
🧩 Laravel 12 で Blade 派は Livewire Kit が主流に
Laravel の UI スターターキットは長らく 「🪁 Breeze = 軽い最小構成」と「🏰 Jetstream = 多機能だけど重め」の 2 段構えでした。 でも Laravel 12 から公式方針がガラッと変わって——
UI を どう作るか 基準で選んでね に一本化。
| 旧 (〜v11) | 状態 | 新 (v12〜) | 補足 |
| 🪁 Breeze | 💤 保守のみ | ✨ Livewire Kit | Blade + Livewire v3 + Volt + Flux UI |
| 🏰 Jetstream | 🩹 パッチのみ | ⚛️ React/Vue Kit (Inertia) | Inertia 2 + TypeScript + Tailwind |
要点まとめ
- Breeze は過去の簡易キット という位置づけになりました。
- Laravel 12 以降は 「Blade + Livewire」か「Inertia + React/Vue」 の 2 択。
🔧 Livewire って何者?
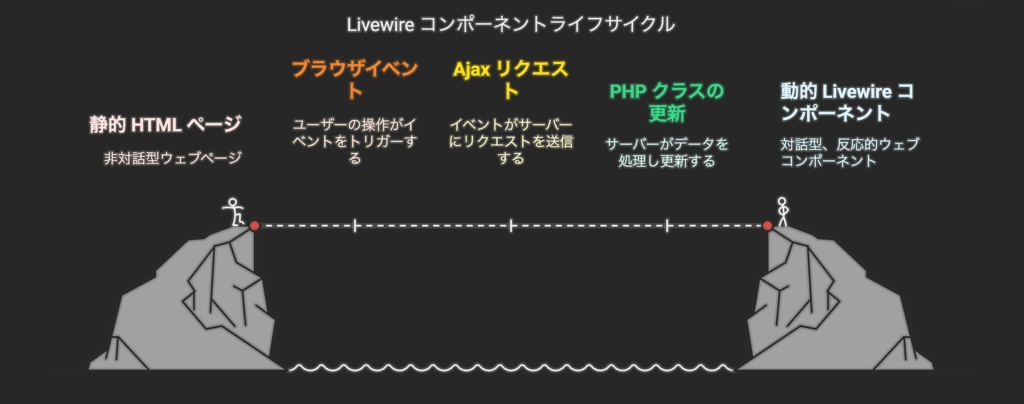
Livewire = PHP だけでリッチ UI を生やすレイヤー。 通常は「JS でイベント → Ajax → DOM 更新」という流れを、 Livewire は PHP クラスが肩代わり:

<!-- ボタンをクリックすると同名メソッドが PHP で実行される -->
<button wire:click="addTask">追加</button>JS を書かなくても、イベント→処理→画面反映が完了。
v3 からは Volt が加わり <x-hello /> のようなコンポーネント記法もサクッと利用可。
⚙️ コマンドでLaravel12を爆速セットアップ
前提としてNodejsが必要になるのでインストール必須です。
本当はNodeenv使うのがいいですが、よくわからない場合、下記を試してみてください。
👉️ npm(Node.js)のインストール方法を初心者向けに解説
# --- プロジェクト新規作成 (Livewire Kit 同梱)
laravel new my-app --livewire # pestかphpunitか聞かれますが今回てストやらないのでどちらでも
cd my-app
# --- フロントビルド (Tailwind 付き)
npm install && npm run build
# --- 動作確認
php artisan serve # → http://127.0.0.1:8000http://127.0.0.1:8000 にアクセスして初期画面画面が出れば準備 OK。

Composerが古いと警告祭りになるので、もし俺かもと思った方は下記記事で解消できます。
👉️ Composer 2.0.12 を使い続けた結果、Laravel Installer5.14 インストールが警告まみれになった件
普通にComposer欲しい人はこちら。
👉️ 初心者でも超簡単!Composerのインストールと設定方法(Windows・Mac対応)
🛠 Todo リストで Livewire の空気を吸う
コンポーネント作成
php artisan make:livewire todo-list # --- Livewire コンポーネントPHP クラス — app/Livewire/TodoList.php
<?php
class TodoList extends Component
{
public array $items = [];
public string $new = '';
// --- 追加
public function add()
{
$this->validate(['new' => 'required|max:30']);
$this->items[] = $this->new;
$this->new = '';
}
// --- 削除
public function remove(int $i)
{
unset($this->items[$i]);
$this->items = array_values($this->items);
}
public function render()
{
return view('livewire.todo-list');
}
}ビュー — resources/views/livewire/todo-list.blade.php
<div class="max-w-md mx-auto mt-10 space-y-4">
<div class="flex gap-2">
<!-- wire:model で双方向バインド -->
<input type="text" wire:model.defer="new" class="flex-1 border p-2 rounded" placeholder="やること…">
<button wire:click="add" class="bg-blue-600 text-white px-3 py-2 rounded">追加</button>
</div>
<ul class="divide-y">
@foreach ($items as $i => $task)
<li class="py-2 flex justify-between items-center">
{{ $task }}
<button wire:click="remove({{ $i }})" class="text-red-500">✕</button>
</li>
@endforeach
</ul>
</div>ルート登録 — routes/web.php
use App\Livewire\TodoList;
Route::get('/', TodoList::class); # <- これを追加ブラウザを更新すると、リロードなしで Todo の追加・削除が反映!
動作確認
動作確認するにはちょっと工夫が必要。Bladeファイルを書き換えたり、削除すればさっき作ったTodoにそのまま辿り着けるかもしれないけど、あんまり触ると迷走するかもなので、以下手順で回避。
まぁこれも、一つの体験だと思ってどうか一つ🙏
http://127.0.0.1:8000/register ここにアクセスしてアカウントを作る。

こんな感じで、適当に入力してcreate account
アカウント作成が成功したら、Dashbordに勝手に遷移します。

ここに遷移したら、https://127.0.0.1:8000/todourl入力して画面遷移

これで認証突破できるので、さっき作ったTodoで遊べます。
🎁 まとめ
- Breeze は卒業。 Laravel 12 以降は Livewire Kit が Blade 派のデフォルト。
- UI → サーバ → 差分 HTML で画面更新。PHP だけで JS 並の体験。
laravel new --kit=livewire→livewire:install→npm run buildの 3 ステップで即始められる。- Todo リスト程度なら JS 0 行でサクッと完成。
実際にレガシー環境Upgradeするとどうなるかを見たい方は 👉️ Laravel6→12 負債博物館を現代基盤へ移行してみた
Laravel12の新機能を知りたいし試したい方は 👉️ Laravel12公開API実践リファレンス!21の新機能でDXを加速させろ!
FAQ
-
Breezeはもう使えないの?
-
使えます。ただし学習用やプロトタイプ用としての立ち位置に。新規開発の現場ではLivewire KitやInertia Kitが推奨される時代に変わりました。
-
Livewire Kitって何がすごいの?
-
JavaScriptを書かずに、PHPだけで「それっぽい」SPA(リッチUI)が作れます。
複雑なDOM操作やAjaxを自前で書かず、PHPクラスでUIイベントや状態管理まで完結。
-
今までのJetstreamやBreezeとの違いは?
-
Breeze…シンプル&最小構成のUIスターター。Laravel初心者に最適だった。
Jetstream…多機能(認証・チーム管理etc.)だけど重め。
Livewire Kit…「Bladeで開発」したい層向けの新世代。Breezeの後継的な役割。
Inertia Kit…「React/VueでSPAをやりたい」層向けの新時代キット。
-
LivewireはJSを一切書かなくて本当に大丈夫?
-
ほぼ大丈夫。認証画面、フォーム、リストの追加削除、バリデーションなどは全部PHP側で完結。
-
Voltって何?Bladeとどう違うの?
-
Blade=Laravel伝統のテンプレートエンジン。
Volt=Livewire専用のBlade風新テンプレ。
コンポーネント記法(<x-hello />)や状態管理がより直感的に。Bladeの進化形くらいに思ってOK。
-
なぜ急にBreezeからLivewire Kitに公式推奨が変わったの?
-
実運用(DX・拡張性・保守性)にBreezeは物足りなくなってきた
SPA的体験を「JSなしでBlade/Livewireで実現」する要望が増加
開発現場が“最小構成よりスケール重視にシフト


コメントを残す