Laravelmix使ってpostCSSでCSS出力しようと思ったのですが、node-sassでコンパイルしたCSSを監視して、postCSSで出力するみたいなマクロをGulpで組む必要があるそうなので、自分がやるならscssかpostCSSかどっちかだなと思って、scssにしました。
- phpstormを利用している人
- node_sassインストールしてある人
- scss使いたい人
phpstormでscssを利用するまでの手順
ファイル更新を契機に任意のフォルダのscssファイルを任意のフォルダにcssファイルとしてコンパイルさせる作業をします。
- phpstormのファイルから設定をクリック
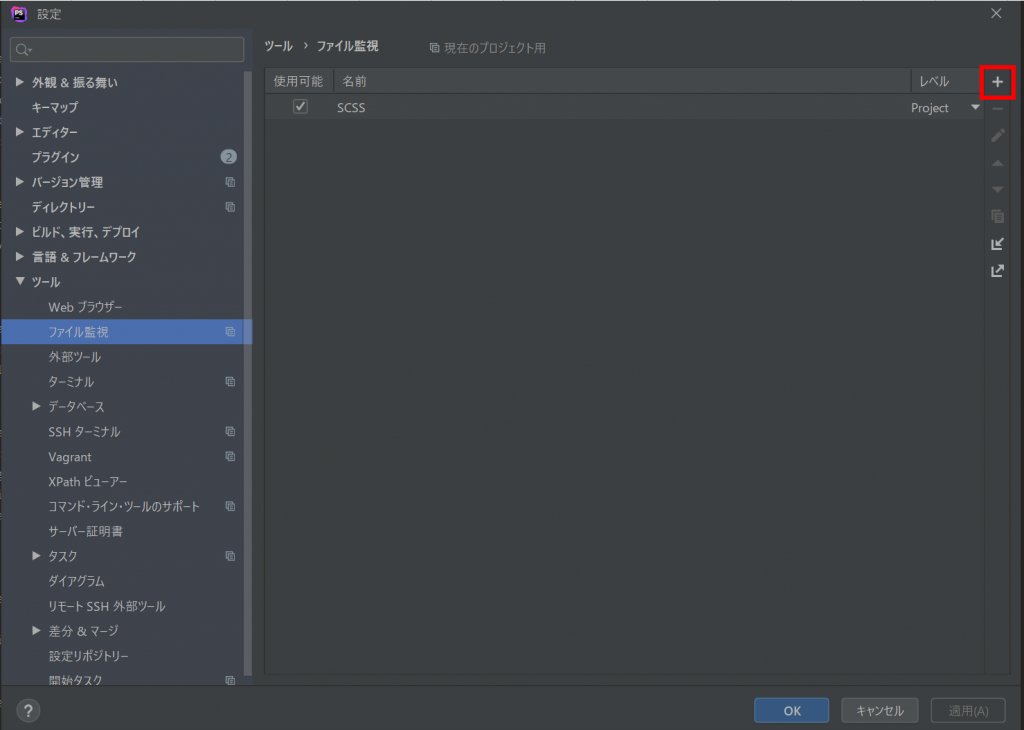
- 設定からツールをクリックし子メニューを表示してファイル監視をクリック
- 追加ボタンをクリックして、設定値を入力
- 動作テスト
この流れでやっていきます。
phpstormでscssを利用する為の設定
手順の3番のところを詳しく記述していきたいと思います。追加ボタンは、画面右上の+ボタンになります。

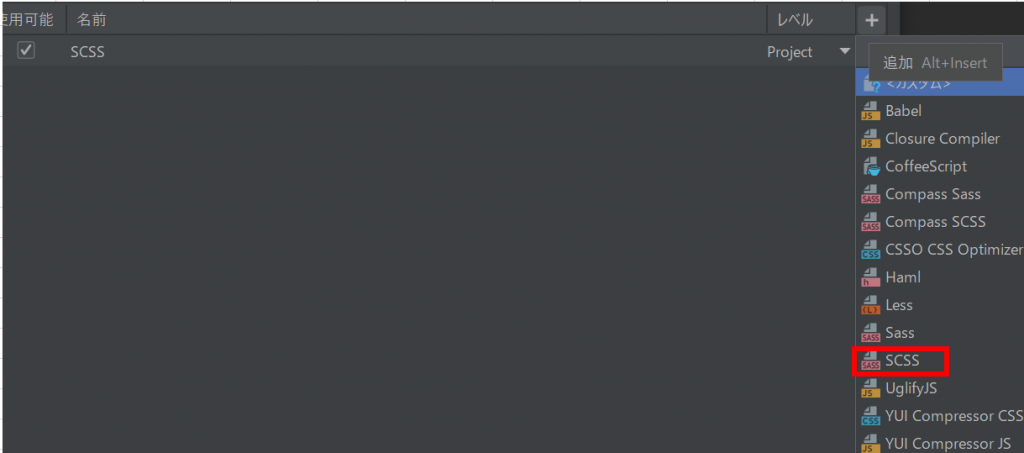
赤枠部分が追加ボタンになります。クリックすると色々選択できますが、SCSSを選択します。

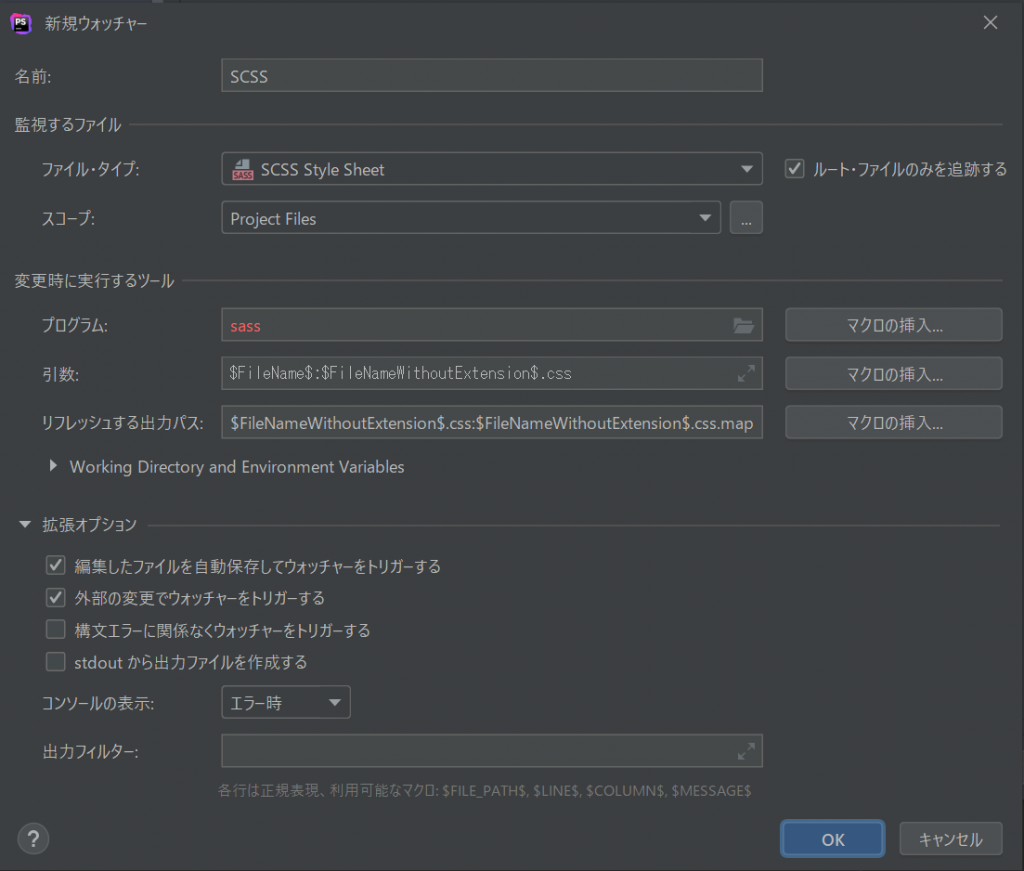
すると、ウォッチャーの設定画面がポップアップします。

| 変更する項目 | 設定する値 |
|---|---|
| プログラム | node_sassまでのpathを記述します。(人によって違う\node_modules\.bin\node-sass) |
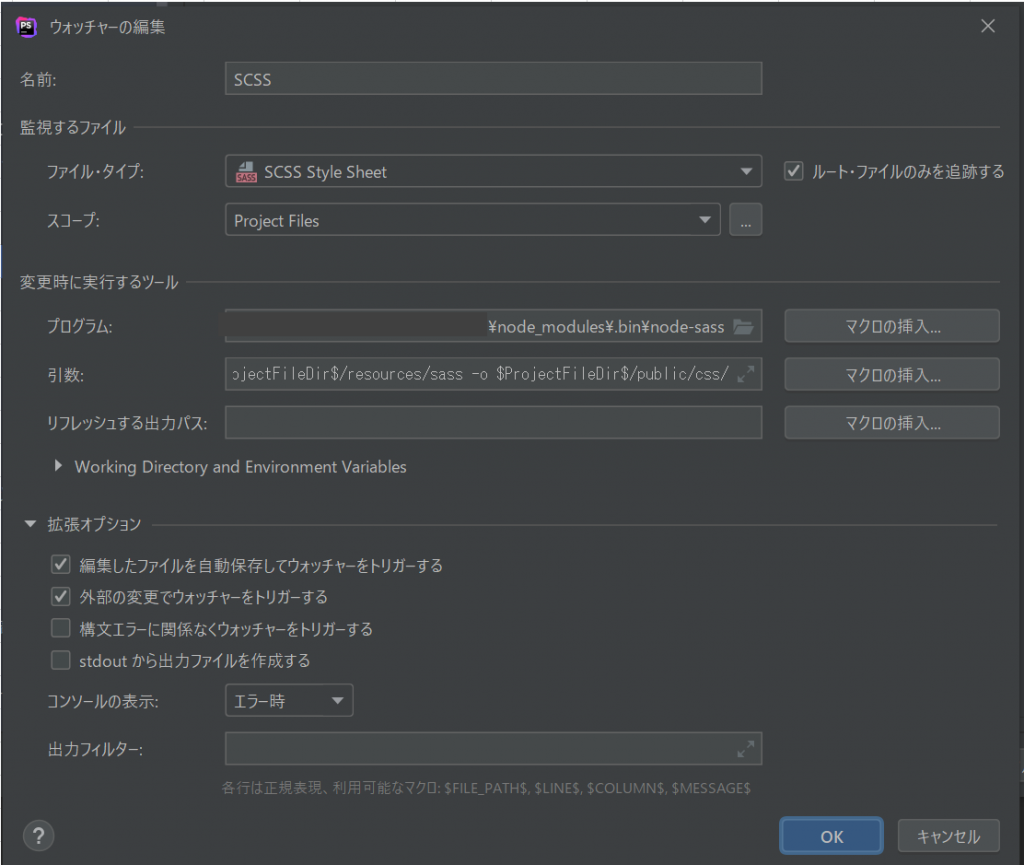
| 引数 | 一例として、Laravelの自分の環境では下記を設定しています。 –output-style expanded –source-map-contents –source-map-embed $ProjectFileDir$/resources/sass -o $ProjectFileDir$/public/css/ 定数書いてあるところを、自分のプロジェクトに合わせて変更すれば利用できます。 –output-style expanded –source-map-contents –source-map-embed [scssのあるフォルダ] -o [出力したいフォルダ] というルールです。 |
| リフレッシュする出力パス | 入力無し |
設定後、このようになります。

引数のオプションについて端折りましたが、このように理解しています。
| 引数 | 意味 |
|---|---|
| –output-style expanded | CSS出力スタイルを設定する。expandedは開発する時に便利なオプションですね。リリースする時はcompressedを指定して、ファイルサイズを小さくするのが良いと思われます。(nested | expanded | compact | compressed) (ネスト|拡張|コンパクト|圧縮) |
| –source-map-contents | ソースマップにコンテンツを埋め込む(圧縮されたCSSを開発者ツールで読みやすくする) |
| –source-map-embed | sourceMappingUrlをデータURIとして埋め込む |
とりあえずこれで設定が完了なので、SCSSファイルをちょっと修正して、保存すると設定に問題がなければ、期待通り、scssファイルがcssとして出力されます。ちなみにsassとscssの違いは、CSSの書き方の違いで、具体的にsassは{};が無く、インデントでこれを表現するのに対して、scssは入れ子で表現します。いつも入れ子で表現してたので、自分が使ってるのはscssだったんだなーと今日知りました。


コメントを残す