よしブログ再開するぞと思ってサーチコンソールからNoIndexを復活してくれ申請をして、GA見てたらなんか出てた。

なんやねんこいつと思ってクリックしたらさらに不穏。

😱なにこいつ。誰こいつと思って、なんか関連記事漁っても全然頭に入ってこない。めんどくさいしか頭の中に入ってこない。
UA?Gtag?まだ動いてると思ってた
2023/7/1でUAは閉店してました。
- 新しいデータは収集されません
- UIから過去データも見えなくなりつつあります
analytics.jsをページに入れても、Google側では処理されません
😇 終わってました。既に。
GAの仕様色々変わってて浦島太郎状態
冒頭の通り、完全に困惑していました。 GAタグがUAだったことにも全く違和感を持たず、 「まぁアクセス少ないのは、NoIndexが多いし、記事も古いからかな〜」と思って、 GAが動いているものだと信じて疑わなかったんです。
そのうち「今GAを新しく設定してる人って、どんな感じでやってるんだろう?」と思って軽くググってみたら……
とっくにUAは終了してる。GA4じゃないとダメ。 さらに今は“ユーザーの同意”がなければタグが動かない。
という、まるで知らなかった世界が広がっていました。
「えっ、Cookieの同意って……あの、よく出てくる“同意します”のやつ?」
そういえば最近のニュースサイトでたまに見かけてたな……と思いながら、 「まさか自分のサイトにも必要なのか……?」と気づいたときにはもう引き返せない場所まで来ていました。
正直、気づきたくなかった。 でも、Googleが怒ってるのは間違いない。
Googleは一般データ保護規則の影響をモロに受けていて、ユーザの同意がない場合に製品を扱えない状態になっていたらしい。ユーザの行動分析をするGAも例外ではなかった。
で、調べてみると、ConsentModeというのをユーザの行動に合わせて切り替える必要があるんだって。欧州人からアクセスあるところは問答無用で。誰が切り替えるのっていうのが課金したくなければ自分ということに気がついてまた絶望。GAのためにここまで対価を支払わないといけなくなったんだなと再認識して気張ろうと決めた。
Consent Modeとは何か?
Consent Mode(同意モード)は、ざっくり言うとユーザーの同意状況に応じて、Googleタグの挙動を変える仕組みです。
- 同意が得られていない → クッキー使わずに最低限のデータだけ送る
- 同意が得られた → 通常のクッキー&データ送信OK
Googleタグは2024年末〜2025年にかけてこのConsent Mode対応が強化されて、 “同意のない状態では一切データ取らない”仕様がデフォルトになりました。
GAタグがあっても、Consent Modeの設定がなければ、今は何も起きません。
広告・解析の両方に適用されるので、Google Analyticsだけじゃなく、Google Adsやタグマネージャも全部このルールに従う必要があります。
さらにConsent Modeはv2に進化して、設定が4つのパラメータに増えました:
analytics_storagead_storagead_user_dataad_personalization
全部書かないと、Tag Assistantに「付与されてません」って言われて終わりです
ConsentModeが分かったところで、実装を気張っていきましょう。めんどくさいけど運が良ければコピペですみます。
GA4 Consent Mode v2 実装ハンズオン
※注意:このハンズオンでは
ipapi.coという無料のIPジオロケーションAPIを使用します。無料プランは1日1,000リクエストまでで、上限を超えると自動的に応答が停止します(タグも止まります)。ただし、クレジットカード登録なしでは勝手に課金されたり請求が発生することはありません。
Step1: GAタグをUAからGtag(GA4)に切り替える
まず、UA(Universal Analytics)のanalytics.jsタグが残っていれば、これを完全に削除してください。GA4で使用するのはgtag.jsです。
<!-- Googleタグ(GA4) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
gtag('js', new Date());
// Consentモード初期化(デフォルト拒否)
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied'
});
gtag('config', 'G-XXXXXXX');
</script>G-XXXXXXXは自分のGA4測定IDに差し替えてください。- UAのID(UA-XXXXX〜)はもう使えません。
Step2: EU圏アクセス時だけCookieバナーを出す
このスクリプトを <head> 内に設置します。
<script>
fetch("https://ipapi.co/json/")
.then(res => res.json())
.then(data => {
const euCountries = [
"AT","BE","BG","HR","CY","CZ","DK","EE","FI","FR","DE",
"GR","HU","IE","IT","LV","LT","LU","MT","NL","PL","PT",
"RO","SK","SI","ES","SE"
];
if (euCountries.includes(data.country_code)) {
// EUユーザー → バナーを表示
document.getElementById("cookie-banner").style.display = "block";
} else {
// 非EU → 同意を自動で与える
gtag('consent', 'update', {
ad_storage: 'granted',
analytics_storage: 'granted',
ad_user_data: 'granted',
ad_personalization: 'granted'
});
}
});
</script>このスクリプトは<body>の直下に設置します。
Step3: クッキー同意用のスクリプトを間に合わせで用意
下記をbody直下に配置します。間に合わせのダイアログなので、デザインは適当です。基本EU圏は来ない想定で考えてます。
<!-- 同意バナー -->
<div id="cookie-banner" style="display:none; position:fixed; bottom:0; background:#eee; width:100%; padding:1rem;">
このサイトではクッキーを使用しています。
<button onclick="acceptCookies()">同意する</button>
</div>
<script>
function acceptCookies() {
gtag('consent', 'update', {
'ad_storage': 'granted',
'analytics_storage': 'granted',
'ad_user_data': 'granted',
'ad_personalization': 'granted'
});
document.getElementById("cookie-banner").style.display = "none";
}
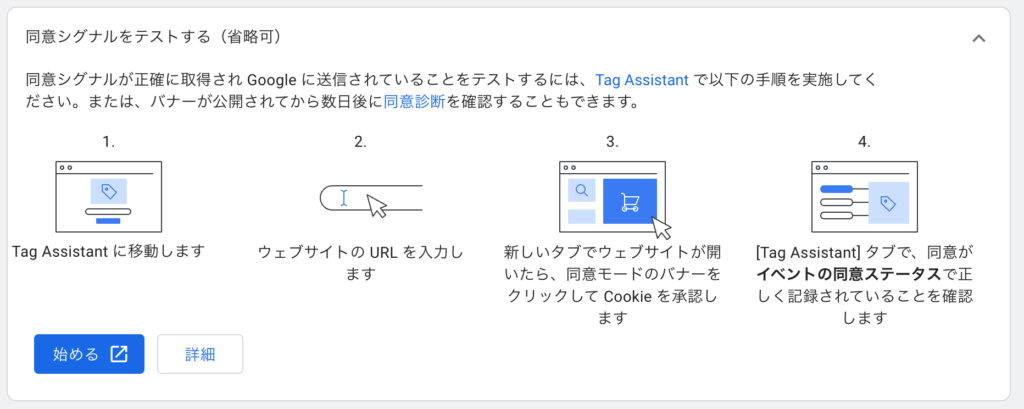
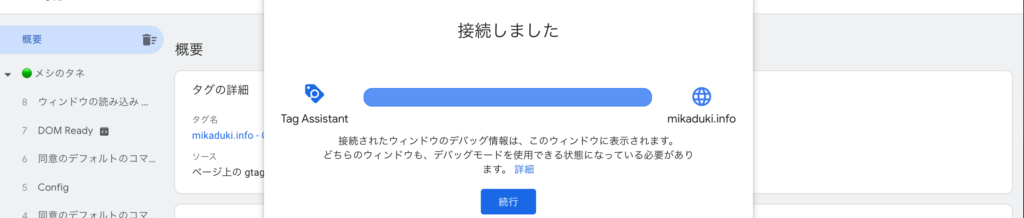
</script>不安であれば、TAGアシスタントで設定ができているかを確認することができます。

同意モードを設定するをクリック
出てきたモーダルで

右端の矢印をクリック

始めるをクリック

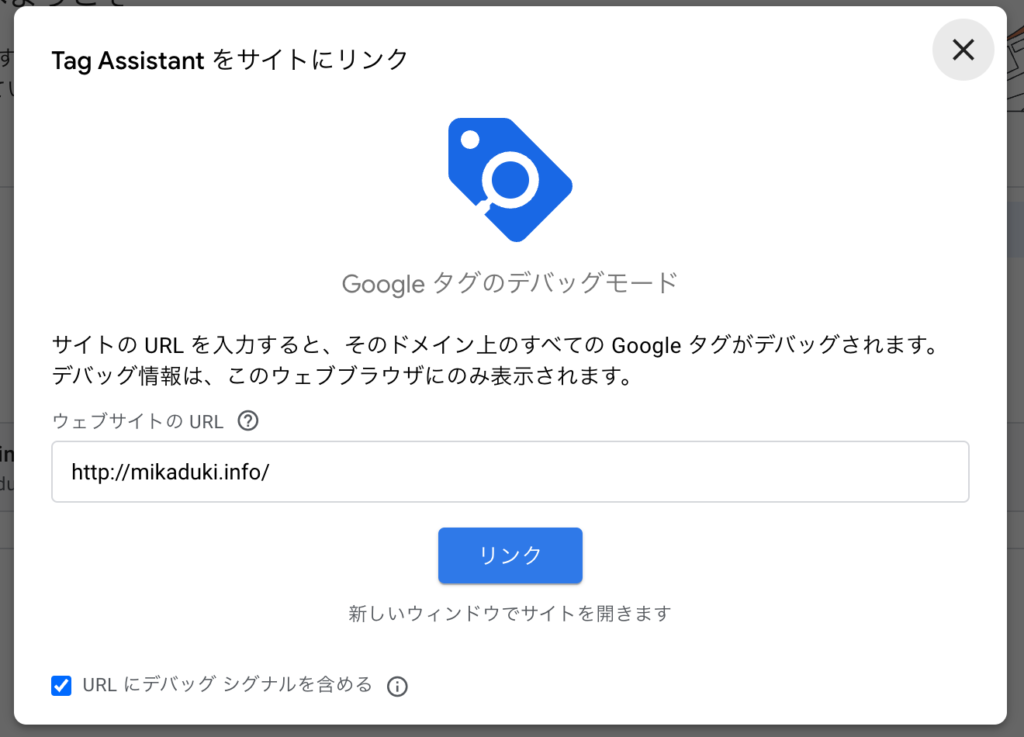
リンクをクリック(WebサイトのURLはhttpsにしてください。)

問題なければこんな感じになります。
上記画像だと8ウィンドウの読み込み時点で

同意のステータスが緑になってればOKなはずです。
あとは数日待ちましょう。お疲れ様でした。










コメントを残す