この記事でわかること
- たった 3 行でテキストファイルをダウンロードする最小コード
- Blob / File API が動くしくみとブラウザ対応早見表
- fetch で取得したデータ・Canvas 画像をその場で保存する応用テク
- IE11 向けの
msSaveOrOpenBlobフォールバック の残し方
0. 5 秒で試せる最小コード(コピー&ペーストどうぞ)
<button id="dl">download</button>
<script>
document.getElementById('dl').addEventListener('click', () => {
const blob = new Blob(['Hello, File API!'], { type: 'text/plain' });
const url = URL.createObjectURL(blob);
const a = Object.assign(document.createElement('a'), {
href: url,
download: 'hello.txt'
});
a.click(); // ⬅ ワンショットでダウンロード開始
URL.revokeObjectURL(url);
});
</script>ポイント :
download属性を付けたa要素を JS で生成 →click()で発火するだけ。
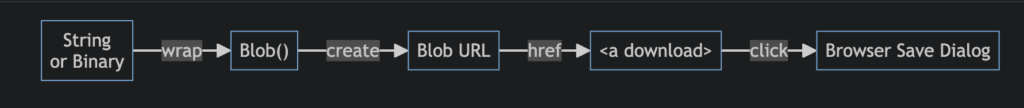
1. しくみを 3 ステップで図解

| 手順 | API | 役割 |
|---|---|---|
| 1 | new Blob() | データの箱を作る |
| 2 | URL.createObjectURL() | 別窓 URL (=メモリに置いた擬似ファイル) 発行 |
| 3 | a.click() | ブラウザ標準ダウンロード機能を呼ぶ |
2. ブラウザ対応表(2025‑05 現在)
| Browser | Blob | download attr. | File System Access |
| Chrome 124 | ✅ | ✅ | ✅ (showSaveFilePicker) |
| Edge 124 | ✅ | ✅ | ✅ |
| Firefox 126 | ✅ | ✅ | ❌ |
| Safari 17 | ✅ | ✅ | ❌ |
| IE 11 | ✅ | ❌ | ❌ (※フォールバック必要) |
3. 応用コードレシピ
3‑1 fetch で受け取った JSON をそのまま保存
async function saveJson () {
const res = await fetch('/api/data');
const json = await res.text();
const blob = new Blob([json], { type: 'application/json' });
const url = URL.createObjectURL(blob);
const a = Object.assign(document.createElement('a'), {
href: url,
download: 'data.json'
});
a.click();
URL.revokeObjectURL(url);
}3‑2 Canvas → PNG ファイル
const canvas = document.querySelector('canvas');
canvas.toBlob(blob => {
const url = URL.createObjectURL(blob);
const a = Object.assign(document.createElement('a'), {
href: url,
download: 'capture.png'
});
a.click();
URL.revokeObjectURL(url);
}, 'image/png');4. レガシー IE11 用フォールバック
function ieDownload(text) {
const blob = new Blob(, { type: 'text/plain' });
window.navigator.msSaveOrOpenBlob(blob, 'legacy.txt');
}✅ Edge (Chromium) 以降は
msSaveBlobを使わない 方が安全です。
5. よくある質問(FAQ)
-
iOS Safari で Blob URL を開くと真っ白になる
-
iOS16 以降は
download属性の付いたaをタップすると共有シート経由で保存できます。それ以前はdata:URL かサーバーで処理するしかありません。
-
File System Access API って使った方がいい?
-
ローカル編集 → 上書き保存が必要な PWA なら便利ですが、Chrome 系に限られるため公開アプリでは Blob ダウンロードとの二本立てがベター。
まとめ
- Blob + download 属性 で 3 ステップ、たった 10 行でファイル生成が完了。
- 対応ブラウザは 2025 年現在ほぼ網羅。古い IE11 だけ
msSaveOrOpenBlobが必要。 - fetch/Canvas など “フロントだけで完結” するため、サーバー負荷ゼロ & S3 いらず。
さあ、あなたの Web アプリに「💾 ダウンロード」ボタンを付けてみましょう!
付録
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Blob Download Demo</title>
</head>
<body>
<a id="getLocal" href="#">ダウンロードしてね</a>
<script>
(() => {
const link = document.getElementById('getLocal');
function downloadText () {
const text = 'ダウンロードできたかな?';
const filename = 'testfile.txt';
const type = 'text/plain';
const blob = new Blob(, { type });
const url = URL.createObjectURL(blob);
// IE11 だけフォールバック
if (window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveOrOpenBlob(blob, filename);
return;
}
link.href = url;
link.download = filename;
// ブラウザがクリックイベントを処理した直後に解放
setTimeout(() => URL.revokeObjectURL(url), 0);
}
link.addEventListener('click', e => {
e.preventDefault(); // ページ遷移を防ぐ
downloadText();
});
})();
</script>
</body>
</html>

コメントを残す