ユーザのお願いを解決しながら次のお願い解決を非同期通信を利用するとできるようになります。ユーザのお願いを1個解決しないと次のお願いを解決できないのが、同期通信になります。
非同期通信はjQueryのAjaxメソッドを利用することで制御できるので、非同期通信、同期通信の説明をしながら、実装例を書いて行きたいと思います。
非同期通信と同期通信
ホストに対してリクエストを送り、ホストからレスポンスが返ってきて全てのデータを受信したら
次の処理に移れるのが同期通信です。
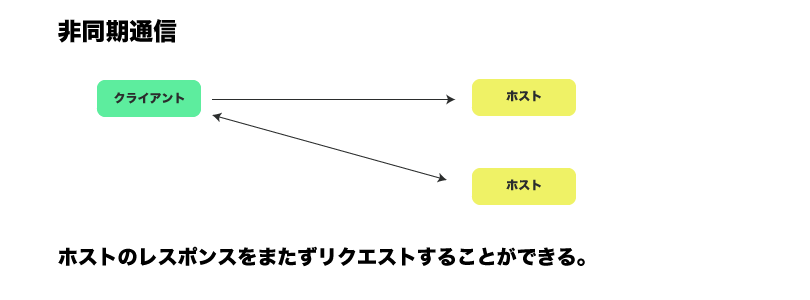
図にすると多分こんな感じです。

非同期通信というのは、レスポンスをまたずして
次のリクエストを送ることができます。

Ajaxとは
Webを作成する際のアプローチ方法です。
この方法はJesse James Garrett氏によって考えられたといわれています。
Ajaxは略語で、ほんとは「Asynchronous JavaScript and XML」と言います。
Ajaxの定義
・XHTMLとCSSを使った情報手段でなければならない
・DOMを使ってユーザーリクエスト等に応じて動的に情報を変化させる
・XML等を利用して、データを扱いやすくする
・XMLHttpRequestを利用した非同期なデータの検索ができる
・JavaScriptでそれらを制御する
jQueryでAjaxを使う
jQueryにはajaxというメソッドがあって、同期通信、非同期通信、どちらも使用することができます。
XMLHttpRequestオブジェクトでも行えますが、
今日はjQueryのajaxメソッドについて書きたいのでXMLHttpRequest使いたい人は
MDNのサンプル見た方が良いと思います。
データを読み込む場合
よく使うやり方としてはこんな感じではないでしょうか?
1つ目の引数には、データへのパスを書いてあげます。
2つ目の引数にはオブジェクトを定義します。
このオブジェクトの中に定義できるものはいろいろありますが、
ここではよく使うものだけ紹介する予定です。
XMLHttpRequest cannot loadが出る場合がありますが、
これはドメインが同一でないと発生するエラーです。
Webサーバー上で動作させるなり、絶対パスで指定してあげるとかやったら多分出なくなると思います。
データを送りたい場合
dataの中に、名前と値をセットで入れると、
phpにデータが送られるよというサンプルです。
textをjsonとかに変えてphp側にjsonでデータを吐き出させると、jsonでも受け取れます。
エラーを受け取りたい場合
オブジェクトに1個エラーを定義して関数を書きます。
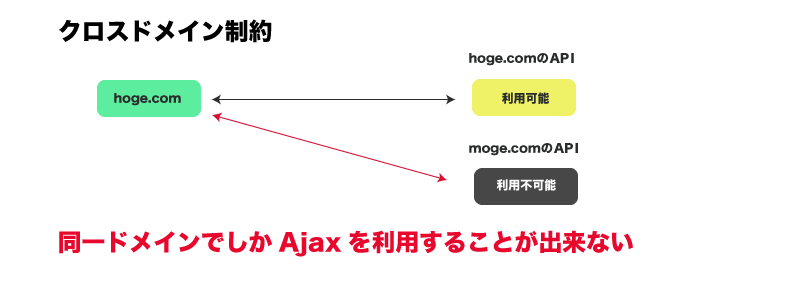
クロスドメイン制約
言葉だと分かりづらいので、
理解できてる範囲で図にしてみました。

こういう扱い方は不可能ですけど、moge.comのAPIを扱う方法が無いわけではありません。

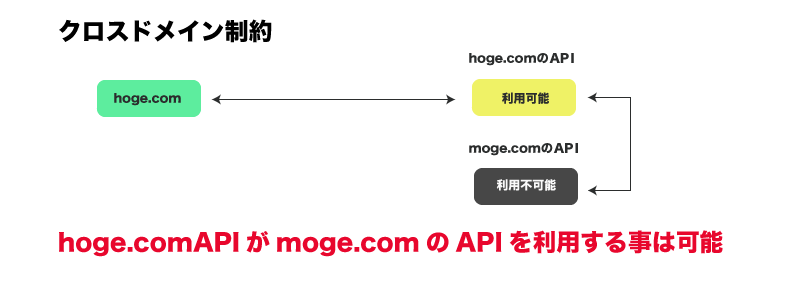
このように、間接的にmoge.comのAPIを利用することは可能になります。
そこでJSONP
ただ現実的に、そういう手法があるといっても、
中々利用しようと思えないのではないでしょうか。
この面倒くささを回避するので生まれたのがjsonpです。
JSONPとは、外部のJavaScriptをインポートして
別ドメインのファイルでも参照可能にするという手法です。
ためしにlocalhostからatndのデータを拾う場合はこうやります。
ATNDは特にコールバック関数名指定しなくても良いみたいですけど
コールバック関数名を固定にしないとダメなAPIもあるようなので、
そんな時は、jsonpをfalseにして、jsonCallbackでコールバック名を固定にすると良いそうです。
[jQuery]JSONPでコールバック名固定のAPIを利用するときのメモ
ajaxって便利ですよねー。
キチンと使えるようになってみたいです。










コメントを残す