
Facebookの友達の@mako05さんがシェアしてたLearn Git Branchingが凄い良かったので、ちょっと許可いただいて記事にしました。聴くところによると少し前に流行ったとのことなので、もう既にご存知の人は多いと思います。が!自分は知らなかったので、誰かに言いたくて仕方ないので記事にしました。
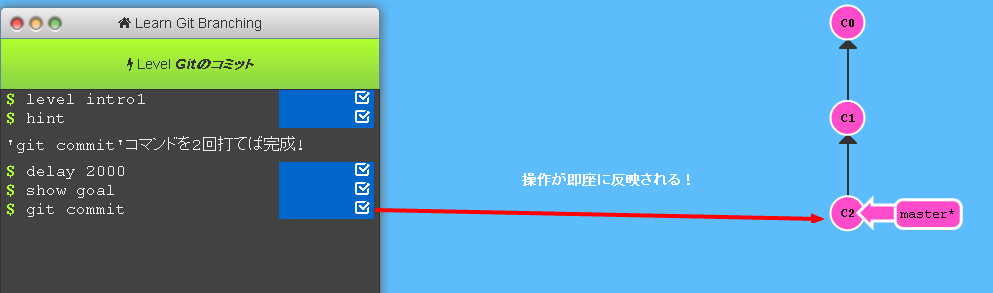
CUIでの操作が即時反映されてイメージし易い

こんな感じでCUIでの操作が即時反映されます!だから何をしているのか、すればいいのかがイメージし易いので作業へのモチベーションが高まります!
レベル別に学べる!

沢山のレベルがあって、commit branch mergeといった基本から複雑なケースまで学ぶことができます!まだ最初しかやってないので複雑なケースが分かりませんが、実際のファイルがない分、gitの使い方だけにコミットができて、凄い頭に入ってきやすいです。
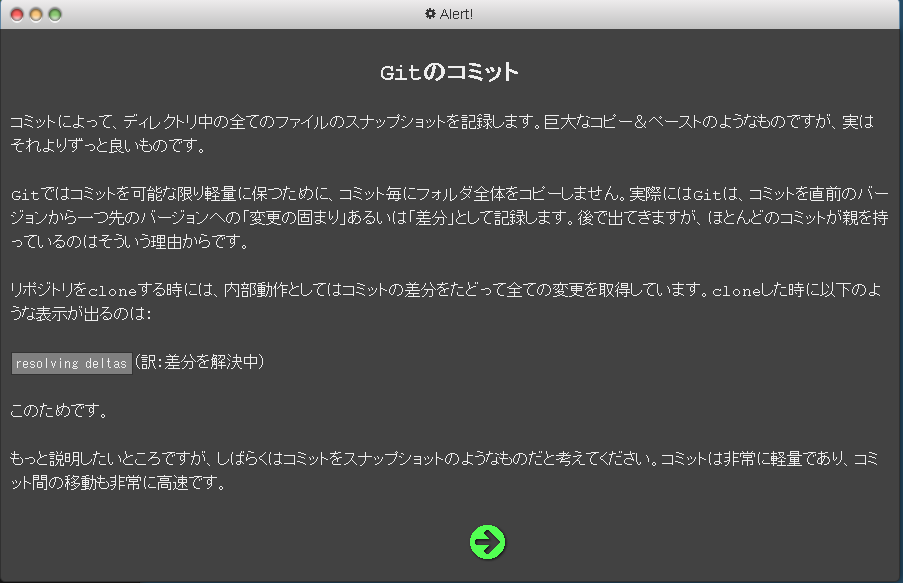
毎回丁寧に説明してくれる
このように、作業に入る前に何をすれば良いのか参考書ばりに丁寧に説明してくれます!数々のスライドや参考書を読んでもイマイチピンと来なかったのですが、そーいうことだったのかと目か鱗が出てます。これいいっすよ。凄く。いや、私はもうほんと凄いと思いますこれ。だって、これだけ勉強できてタダですよ。タダ。もうやりましょ。これでGit覚えたりましょ。



コメントを残す