JavaScriptをChromeの検証ツールを使って検証したいけど、良くわからないので利用していない人に向けて、検証ができるようにする記事を投稿したいと思います。
JavaScriptは業務で10年使ってます。それと同じだけChromeも利用してきたので、その経験から今回の記事を書いて行こうと思います。よろしくお願いします。
Chromeの検証ツールって何?
Chromeの検証ツールは、WindowsならF12キーを押すと出ます。
Macの場合、コマンド+Option+iで出ます。
もしも出ない場合は、Chrome起動状態で右クリックするとメニューが出るので、最下部の検証を左クリックしましょう。

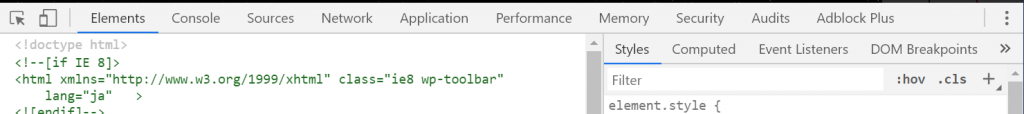
GoogleChrome検証ツール(DevelopperTool)の画面はこんな画面です。

ざっくりとタブの意味を説明すると下記の通りです。
| Elements | HTMLの構造が表示されます。CSSの変更結果確認、付与されているCSSの確認、付与イベントの確認等に役立ちます。 |
| Console | 現在のWebページの状態で、JavaScriptの実行ができます。これができるのでJavaScriptがおススメです。 |
| Sources | ページ内で利用されているソースコードを表示します。簡単な編集もできます。 |
| Network | 通信結果の内容を確認できます。また、通信を送ることもできます。送った結果は、このNetworkタブに表示されます。 |
| Application | 自分はキャッシュを確認したり、ローカルセッション確認するのに利用していますが、それ以外にも利用できると思います。 |
| Performance | ページの表示の際、何処でどの処理が行われているかを確認できます。Webページ表示の際のボトルネック分析などに利用できます。 |
| Memory | メモリの問題を発見するのに役立ちます。 |
| Security | SSLの状況などを確認します。 |
| Audit | Webページの問題点を調査します。 |
JavaScriptの検証をするのに良く利用する、Sources、Consoleについて、引き続き書いて行きたいと思います。
JavaScriptをChromeで検証する方法
大きく分けて、2つの検証方法があると思います。
- これから書くコードが動作するのかどうか試したい。
- コードの動作状況を確認したい
これから書くコードが動作するのかどうかは、Consoleで確認し、コードの動作状況を確認したい場合は、Sourcesで確認します。
ConsoleでJavaScriptを検証する
F12キーを押して、Consoleタブをクリックするとこの画面になります。

>のマークがある部分にコードを入力すると、入力されたコードが、ブラウザで動作します。試しにブラウザ上にダイアログを表示させるプログラムを書いてみます。

このように記述してEnterボタンを押すと下記のようになります。

対話式のウィンドウ(ダイアログ)が表示されました。
jQueryなどライブラリを読み込んでいる場合は、ライブラリの機能を利用することができるので、実験してみてください。文字の置き換え等が分かりやすくて面白いと思います。
[getpost id=”430″]
SourcesでJavaScriptを検証する
SourcesはWebサイトのJavaScriptをチェックするので、ブラウザが表示できるHTMLファイルを作成しましょう。

こんな感じで作成したファイルをindex.htmlと名前を付けて保存します。
<button onClick='testMethod()'>ダイアログ表示</button>
<script>
function testMethod() {
var viewAlert = 'test';
alert(viewAlert);
}
</script>
上手く動かない場合は、コードをコピーして貼り付けてください。

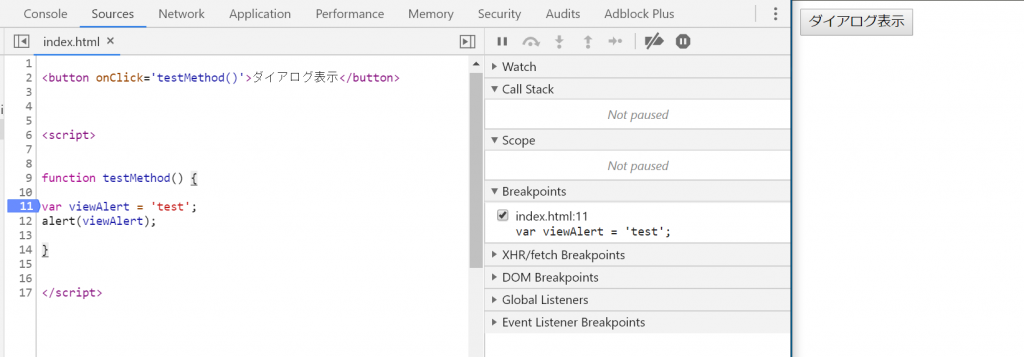
ボタンのついた画面が表示されているので、F12を押して、Sourcesタブを開きます。

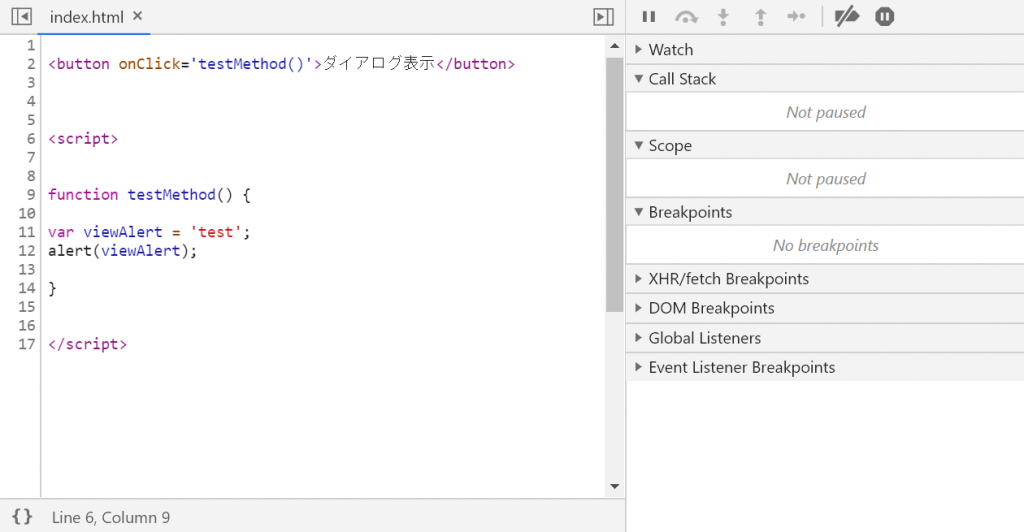
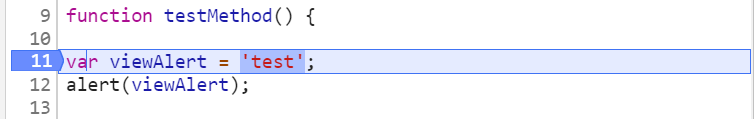
こんな感じの画面が出てくると思います。ので、11行目をクリックします。

クリックした箇所が画像のようになりますので、「ダイアログ表示」ボタンをクリックします。
この時、検証ツールも一緒に立ち上げていてください。

こんな感じで結果を確認すると分かりやすいです。

ボタンをクリックすると画像のようになります。
この状態で、Fキーを押すことで、検証ができます。
| F8 | 次のブレークポイントまでの処理を終わらせる。ブレークポイントが無い場合、処理を終わらせる。 |
| F10 | 関数が定義されていても実行を見ずに強制的に次の行にジャンプする。 |
| F11 | 関数が定義されている場合、関数内の処理を1行ずつ実行していく。 |
| F11+Shift | 関数で実行すると、残りの処理を飛ばして次の行にジャンプする。 |
プログラミングにおける関数を一言でいえば処理をまとめた物です。結果を返す/返さない、引数を取る/取らないも自由なので、数学の関数とは違います。
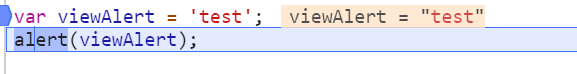
今回は記述量が少ないので、F10を押します。

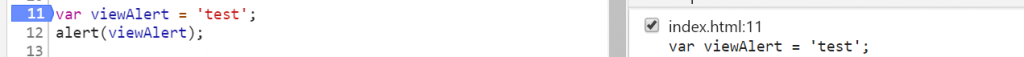
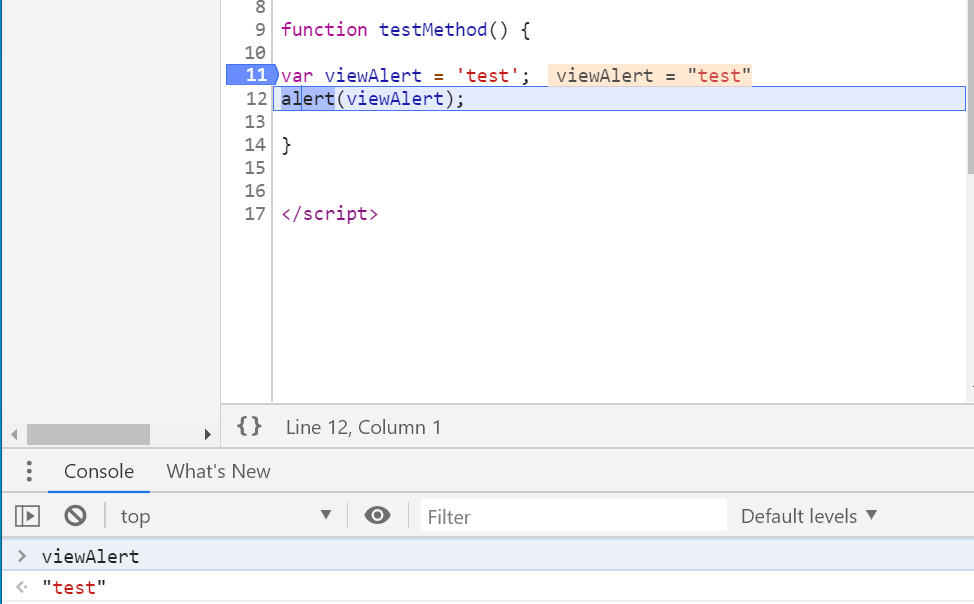
1行実行されて、変数の中の値が「test」になりました。この時、画面下部のConsoleに変数名を打ち込むと、変数の値を見ることができます。Watch式を設定して変数を見ることもできますが、Console操作する方が圧倒的に使いやすいので、利用するようにしています。試しにやってみます。

変数の値を確認することができました。
JavaScriptの検証はお手軽
JavaScriptを書く上で、最低限の検証方法をお伝えしてきました。
サーバーに何かソフトを入れなくても良いし、サーバーとテストソフトの疎通をさせるみたいな作業もしなくても良いので、JavaScriptは物凄く手軽に検証することができておススメです。言語をこれから修得しようと考えている人は、JavaScriptでHTMLの制御や、イベントに処理を紐づけるプログラムをマスターして、ポートフォリオを作りキャリアに活かしてみてはどうでしょうか。


コメントを残す