
企画書兼システムの見本を作る事になったので、素材が必要になりました。
イラレで作るのでベクター用のデータが欲しくなりました。
フォームのベクター素材なんてあるのかよと思いながらぐぐってみると案外ありました。
実際使ったのを紹介します。
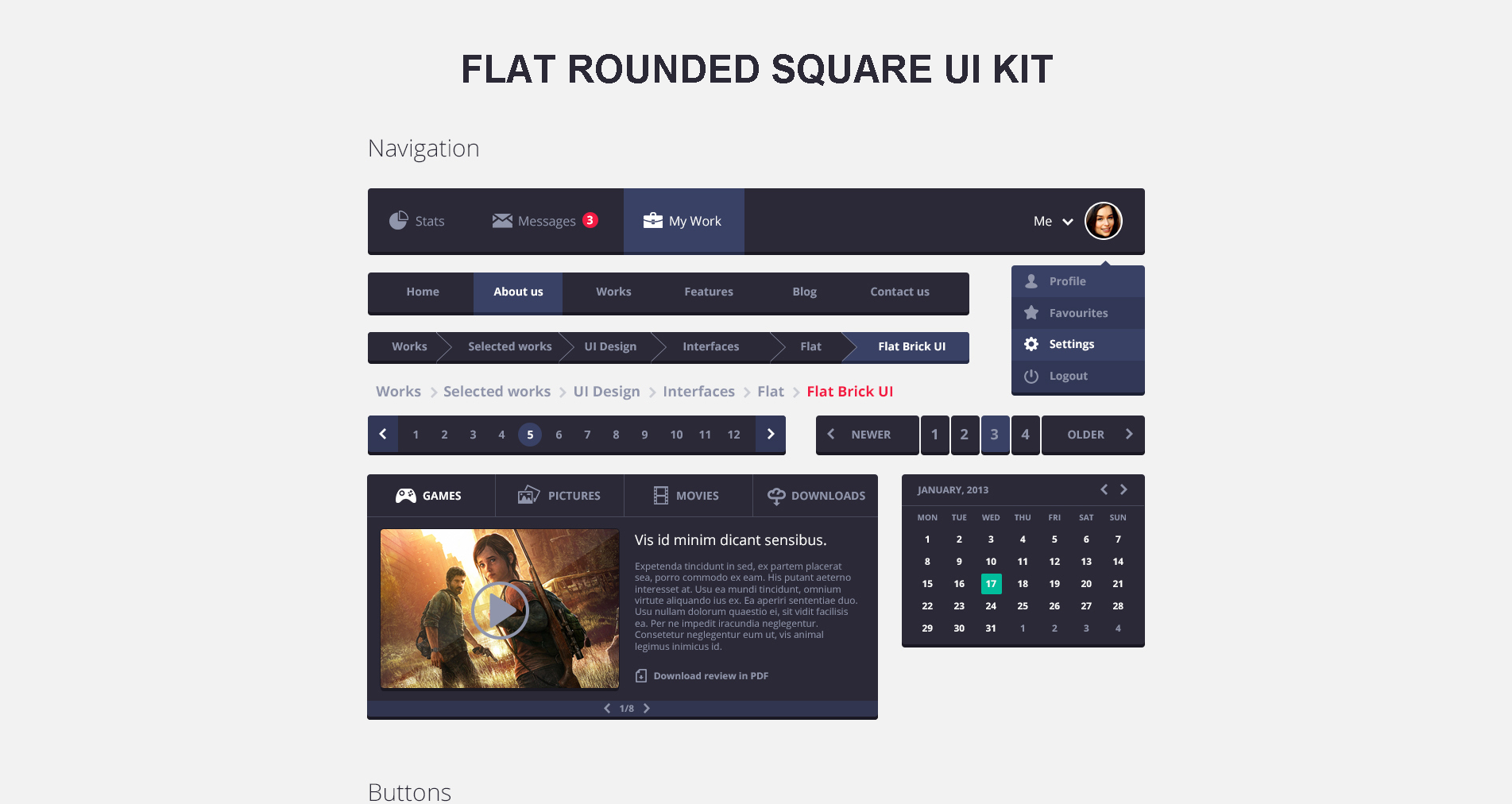
なんかカッコイイよく使うUI詰め合わせ(PSD)

早速ベクターデータではないですが、
凄いカッコイイのでPSDで大丈夫な方はコチラがおすすめです。
TwitterBootstrapのベクターデータ
いちおし。最限度が高く、しかも3.0もあります。
カテゴリごとにまとめてくれていて、さらにベクターデータなので
とっても扱いやすいです。
足りないところは以下で補う!
ICONFINDER
flaticon
ICONHOIHOI(png)
flaticonとiconfinderは数が物凄く多いので探しやすいです。
でもちょっと出来がイイ奴だと、有料になります。
iconhoihoiは日本のサイトでpngなのですが、
割かし可愛いのが多いので使ってます。











コメントを残す