
Webサービスのキュレーターサイトって
結構あるんですよね。ちょいと前とかだと、誰かがブログ記事として
まとめてたりしてたんですけど、ある程度自動化できる便利な世の中になりました。
が!!今度は情報多過ぎてどれがいいか分からんってなるわけですよ。
なので、今日はWebサービスまとめを見た中で自分が
これ優勝と思った物をピックアップしていきます。
作者は病気部門優勝
きっと、スパム申請が来まくる故に憎悪し、
そのスパムがどうしょうも無い事を知り悲嘆に暮れ、
やがて負の感情も愛に繋がっていると知る。
きっと作者は、狂おしい程の憎悪、絶望の中から愛を悟り、
2013 ミス・スパム コンテストを作ったのでしょう・・・
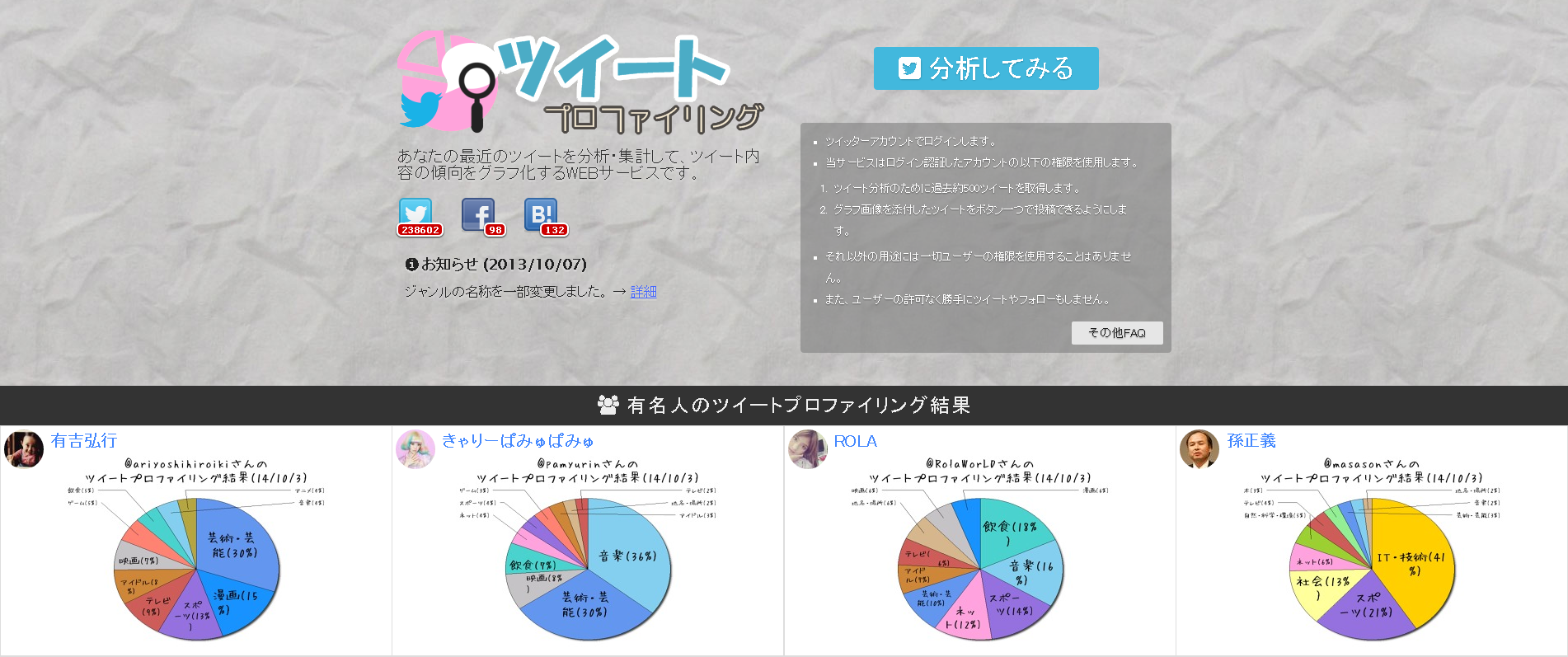
バズ部門優勝
これはとてもバズり易いなぁと思いました。
Twitterのアカウントから500件ツイートを分析することにより
その人の発言をクラスタ分けするという仕組みです。
使った人は自然と共有したくなっちゃうんじゃないでしょうか。
なるほどねと思いました。
ツイートプロファイリング
https://tweet-profiling.ap01.aws.af.cm/
可能性部門優勝
使い方が超シンプルで、
自分のサイトのバズり具合が分かるサイトです。
私のサイトはもちろんバズっておりませんが、
フィードのURLとサイトのURLを入力すれば、結果が分かります。
機能は少ないけど、人気が出たら追加してくれるみたいなので、
ブログやってる人は使いましょう。
Buzzmeter (α)
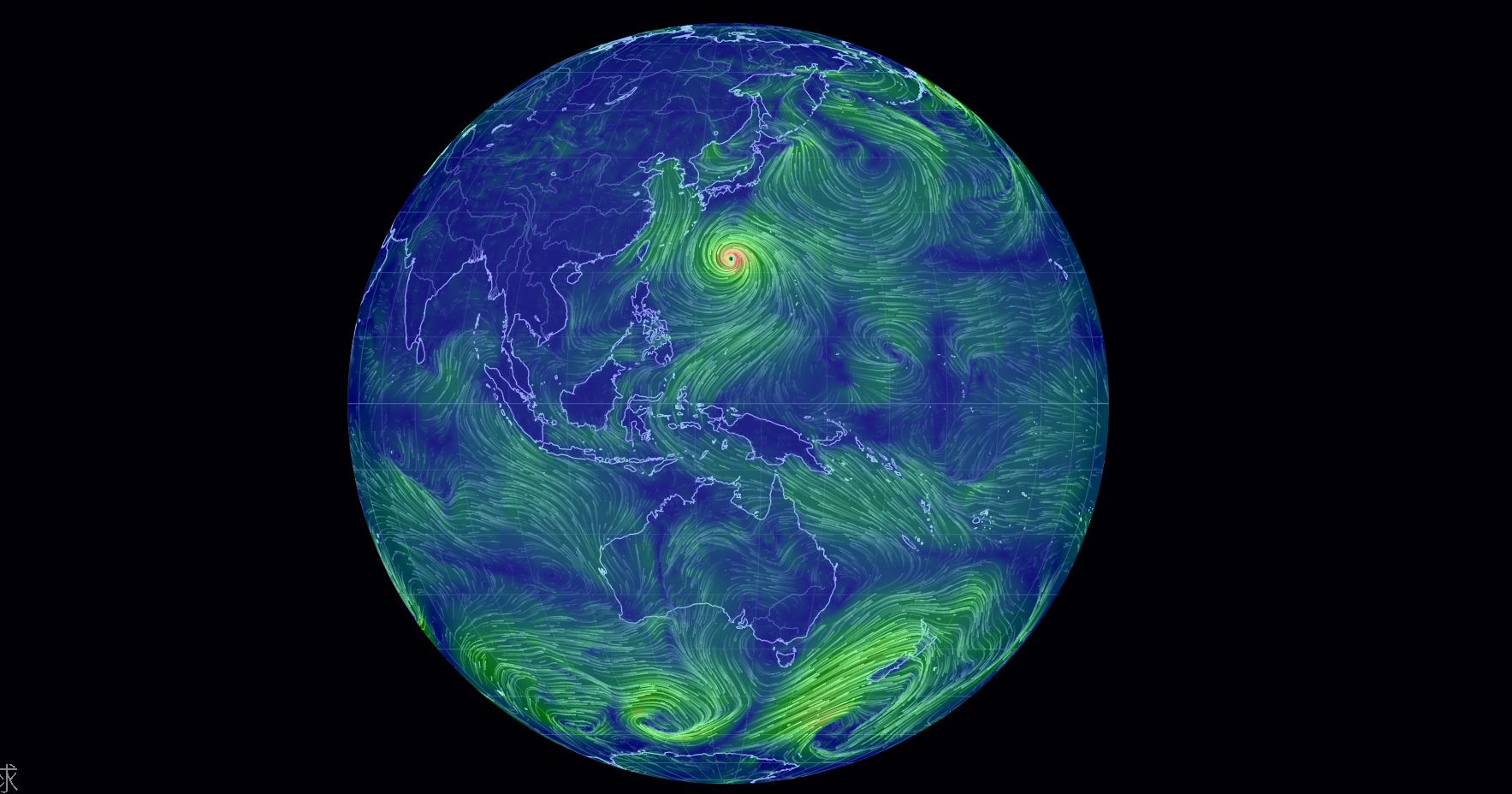
技術部門優勝
世界中の風を感じてみたいと考えた事はありませんか?
世界風速は、世界中の風を可視化することができます。
東京風速ってのもあって、東京の風の流れを見れます。
このサイトが大変に便利だなーと思うのは、
天気予報と同じくらい台風の進路予測がしやすいところですね。
だから優勝です。
世界風速
https://earth.nullschool.net/jp/
今回の優勝サービスたち
本当はもうちょっとあったんですけど、
さらに厳選した結果こうなりました。
1個目はネタですけどそれでも
数多のサービスの中から凄い僕の目を引きました。
ツイートプロファイリングは友達に教えてあげたいし、
世界風速は今後使って行きたいと思ってます。
Webサービスについて
もう結構アイディアが出尽くしてる感がありました。
投稿系、検索系、投稿・検索系、キュレーター、既存サービス操作系(大手サイトのAPI)
まぁ結構似たより寄ったりになってます。
結構サービスしっかりしてるのに、投稿系のサービスが
閑散としてるのを見て、悲しくなりました。
ただCacooのような、描画して共有するようなものは見つけられませんでした。
HTML5もあるし、これからサービス作る人はその辺が狙い目かもしれませんね。
後は分析系も少なかったですけど、これは増えていくんだろうなと思いました。
既存の枠組みでWebサービスを運営している考えてるのなら、
広報してくれる人をどれくらい捕まえられるかとか、
どれだけサイトの要望に対して応えていけるかとか、
技術も大事だけど、そっちのが重要なんじゃないかなと思いました。
そう考えたときにブログは、自分で手軽に独自コンテンツが作れて
誰かが「使う」サービスじゃない、なので気軽に宣伝がし易いので
結構優秀なんじゃないかなぁとイマサラ思いました。
Webサービスのキュレータ
というわけで、今日紹介した以外にも良いサイトはあったので、
ご自分の目で確かめてみてはいかがでしょうかとゆうことで、
Webサービスのキュレーターサイト紹介します。
もし良いの見つかったら教えて下さい@w














コメントを残す