
疑問に思ってる人が居たので、どーやるんだろうと思って調べました。これ用にpage.php作らないとダメかなと思ったんですけど、Value値には、カスタムフィールドの値がつけられるみたいです。ちょっとやり方はありますが、公式なやり方ですし、ありそうなケースなので、覚えておいても良いような気がします。
情報源
記事読むのが面倒臭い人は、ContactForm7公式サイトにて手法の公開がされております。そちらを参考にするのが良いと思います。というわけで、公式見ても分からない人は、引き続きお付き合い下さい。
ContactForm7のフォームの設定
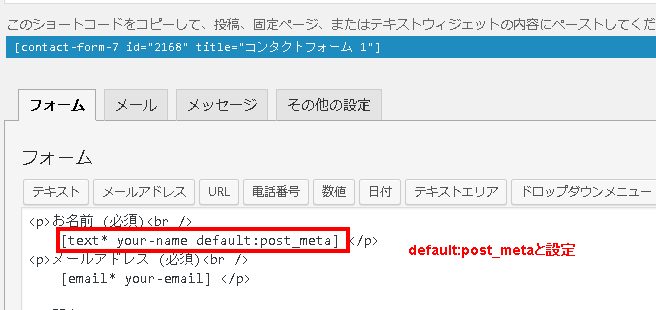
最初にコンタクトフォームからショートコードに細工をします。

こんな感じでショートコードにdefault:post_metaを書いてやるとカスタムフィールドに設定された値をValue値に設定できるのですが、カスタムフィールドのキーを、nameと同じにしないとダメなので、コンタクトフォームのショートコードを貼り付けるページに今度カスタムフィールドを入力します。
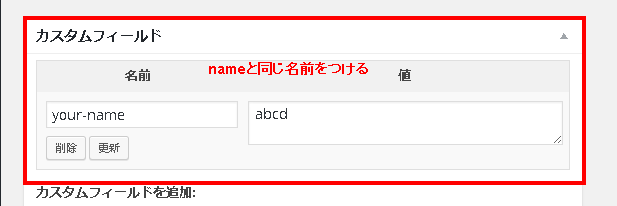
カスタムフィールドの入力
ショートコードを設定する固定ページなり投稿なりに行って、ショートコードを貼り付けた後、カスタムフィールドを入力します。その際に、contactformに設定したname属性の値と同じキーをカスタムフィールドに設定します。

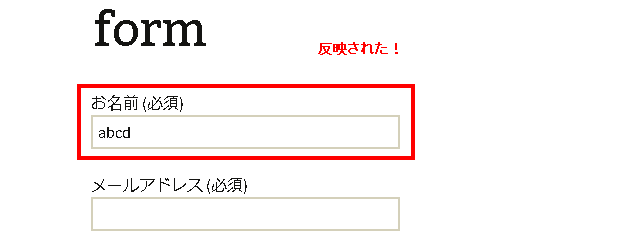
表示してみる
設定した値が無事反映されていれば、成功です。

ただ、value属性以外にカスタムフィールドの値を設定する方法を見つける事ができませんでした。placeholderとかに設定したい場合はどうするのかなぁ。valueには設定できるんだしjsでなんとかすればいいのかナー。後、defaultオプションにはpost_meta以外に、getもpostも設定できるっぽいですよ。試してないから実際反映されるかわかんないけど、できるって書いてありましたよ!
おまけ
普通にplaceholderを設定するには
text 1="placeholder" 2="Your name here" language="your-name"][/text
と書きます。ただ、Contact Form 7 3.4以降のオプションなので、それ以前の場合はplaceholderの代わりにwatermarkと書く必要があるそうですよ。


コメントを残す