
クロームのデベロッパツール使うんですけどね。もうこの時点で、知ってる人はなんやねん!ってなると思いますが、自分は最近知ったので書いていきます。クローム開発ツールは便利ですね。
要素を指定する
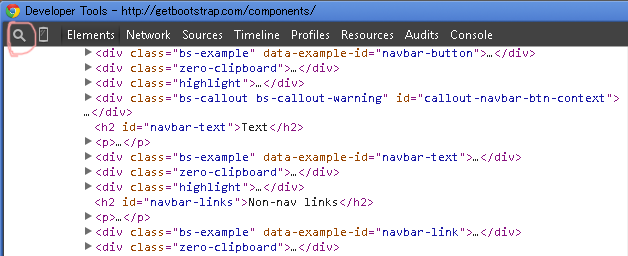
クロームを立ち上げて、どこかのWebサイトへ行って、F12を押します。そうすると開発ツールが立ち上がるので、立ち上がったら左上の虫眼鏡のマークをクリックします。クリックしたのちさっき開いたWebサイトをにカーソル持ってくと、選択された要素がhover状態になります。クリックするとそこの要素の情報をデベロッパーツールが教えてくれます。

要素の情報を調べる
この時点で、何処に書いたCSSが適用されてるのか知る事ができますが、
「この要素なんでこんなマージン取ってんだ!」とか「何処のフォントサイズ効いてるんだこれ!」て他にも沢山ケースはあると思いますが、要素に対してどんなCSSがかかってるのか知りたい時はあります。そういうときにはComputedを押します。
ほら、これでもうCSSの悩みは無用ですよ!多分!圧縮されたCSSでも、プルダウンした後にファイルのリンクを踏めば、その部分をハイライトしてくれるので、検索で見つけ出してなんとかすることができます。おべんり。












コメントを残す